Бель / Belle (собор парижской богоматери):

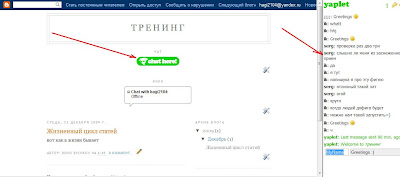
где нажимаем на зеленую картинку "Chat here", открывается следующее окно

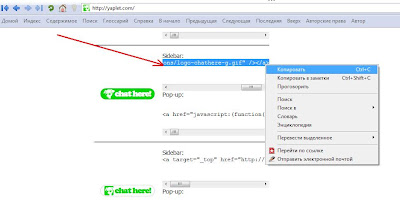
на этой же странице ниже мы видим перечень дизайнов чатов для нашего блога, выбираем более симпатичный и копируем один из скриптов напротив него, различие в том где будет иконка чата (pop-up-сверху, side bar-сбоку)

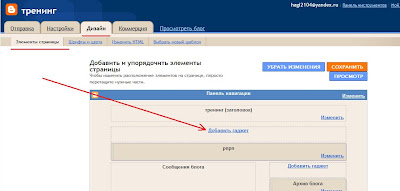
Скопировав необходимый скрипт заходим в блог в который хотим установить чат, а именно в Настройки/Дизайн/Элементы страници и выбираем "Добавить гаджет" в том месте где вы хотите чтобы находилась эмблема чата

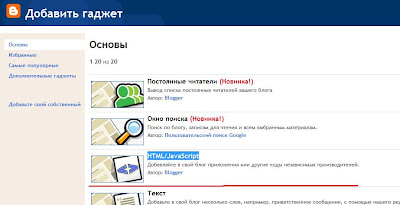
В окне выбора гаджето выбираем "HTML/JavaScript"

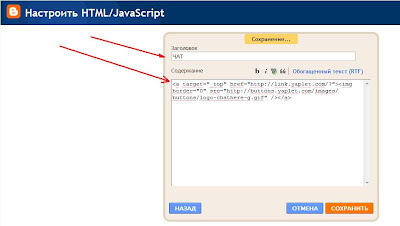
затем вставляем скопированный скрипт в поле гаджета, не забыв предварительно назвать его, например как на картинке

нажимаем сохранить - у вас теперь есть чат в блоге. Чтобы его открыть надо просто нажать на значок чата, как на картинке

Как видите мы установили достатьчно большой чат в наш блог. Теперь давайте посмотрим как установить мини чат. Для этого воспользуемся инструментом Google Talk.
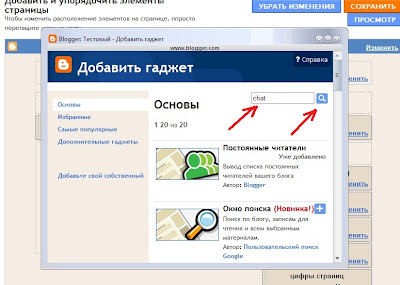
Зайдем в нестройки блога Дизайн / Элементы страницы нажмём добавить гаджет в любом удобном вам месте. Появляется уже привычная меню для выбора гаджетов. В ней в поле поиска введем "chat" и нажмем синюю кнопку поиск. Как изображено на рисунке.
Поисковая система найдет вам несколько гаджетов, вы выбирете гаджет Google Talk его автор digji.com. Посмотрите на рисунок ниже - на нем видно как выглядит этот гаджет.
Нажимаем добавить - это синий плюсик на картинке и ваш гаджет добавлен.
Вот так он выгляди. Для того чтобы начать разговаривать нужно пригласить в него друзей. Обратите внимание, что для этого не обязательно скачивать и устанавливать полуторомегабайтный плагин Google Talk. Что не совсем удобно, ведь не у всех посетителей может быть установлен Google Talk. Давайте сделаем так, чтобы любой посетитель смог чатиться с вами без регистрации. Для этого вам нужно скачать и установить себе плагин Google Talk и добавить в ваш блог гаджет HTML/JavaScript. В который необходимо вставить следующий код:
<iframe allowtransparency="true" width="200" frameborder="0" src="http://www.google.com/talk/service/badge/Show?tk=z01q6amlqp93m2f9itvtg00mr1bvafh5600mg0cr3op970ijeseo1ukve561h3vkdk887m21g47lnpn1qtinnmktee6u5gj8oqs8khfupjnj5v2pa3pmrp9juadbii1rbd454rkqudnmerq5uoh63qp2s1h6kfo3uotct884s060rtfu24cai1hbr127e0bglc4&w=200&h=60" height="60"></iframe>
Вот так выглядит этот чат. На рисунке видно, что чат не работает, т.к. я Offline, т.е. не включил плагин Google Talk, чтобы чат заработал, скачайте этот не большой плагин и активируйте его, тогда чат заработает.











10 комментариев:
у меня неполучаеца
Не помню точно, но что-то именно в этом чате мне не понравилось, не могу сейчас вспомнить уже, но после длительной подборки остановился я на http://www.shoutmix.com/
добавь сайт в ТоП 50/50 http://zonchik.ucoz.de/dir
Cпасибо автору
Спасибо!Очень доходчиво!
Скажите пожалуйста,а есть ли подобное описание,как добавить форум в блог?Спасибо.
cbox.ws получше Yaplet будет...
мини чат без проблем установлен, но дополнительная вариация (без регистрации)меня не устраивает, что нужно изменить в коде, чтобы не было ваших данных...
ЭФ
мини чат без проблем установлен, но дополнительная вариация (без регистрации)меня не устраивает, что нужно изменить в коде, чтобы не было ваших данных...
я выложил свой код, а вы возьмите свой, не копируйте тот что я дал в статье, возьмите с сайта свой
Отправить комментарий
Оставляйте ваши комментарии