Ура дорогие пользователи блоггер, свершилось. Вчера при настройке шаблона обнаружил в настройках во вкладке Дизайн дополнительный элемент настроек для блоггер. Начал естественно узнавать, что это и как. Оказалось теперь каждый пользователь блоггер сможет создавать уникальный дизайн, - шаблон для своего блога используя дизайнер шаблонов для блоггер. Пользоваться им очень просто, теперь вам не понадобятся умения работы с разными языками, все можно настраивать вручную, от размеров блога, сайдбара, до его фона и шрифтов. Вот собственно видео:
Выбор одного из 15 шаблонов предлагаемых блоггер
Итак начнем, заходим в Дизайн вашего блога, только через Draft.blogger.com, и выбираем вкладку “Дизайнер шаблонов Blogger” вот так:
В следующем окне мы сможем приступить к созданию нашего уникального дизайна блога:
Первым элементом создания вашего шаблона будет выбор одного из 15 предлагаемых шаблонов от блоггер, разбитых на 4 группы:
1. Simple (простые),
2. Picture window (окно фотографий),
3. Awesome inc. (крутые),
4. Watermark.
Выбрав один из подходящих вам, можно перейти к последующим настройкам (настраивать старый шаблон нельзя, так что вам придется выбрать один вариант, в связи с чем рекомендую сохранить свой старый шаблон ).
Настройка фона шаблона
Теперь переходим ко вкладке “Фон” , здесь как вы можете догадаться можно выбрать фон вашего шаблона для блоггер. Для этого надо нажать на иконку “Фоновые изображения” после чего откроется окно с предлагаемыми вариантами фона. Блоггер предоставляет на данный момент 20 категорий, среди них: Абстракции(abstract), искусство (The Arts), Бизнес (Business ), Празднечные (Celebrations), Развлечения (Entertainment), Семья (Family), Еда и напитки (Food & Drinks), Здоровье и красота (Health & buity), Хобби и увлечения (Hobbies & Crafts), Дом и сад (Home & Garden), природа (Nature), Узоры (Patterns), Отдых (Recreation), Наука (Science), Шопинг (Shopping), Технологии (Technology), Текстуры (Texstures), Путешествия (Travel). Некоторые картинки фона имеют эффект полупрозрачности, они имеют отогнутый уголок.

Одним из плюсов дизайнера шаблонов для блоггер есть то, что все изменения вы сможете видеть в реальном времени, ниже панели настроек, без нажатия как раньше Сохранить. Выглядит это примерно так:
Выбрав фон блога, переходим к следующим не менее важным настройкам.
Настройка дизайна блога
Перейдя во вкладку “Дизайн” мы имеем возможность настроить количество колонок для гаджетов, а так же место расположения статей блога в подразделе “Дизайн основной части”
Так же можем настроить подвал нашего блога, выбрал количество гаджетов в нем перейдя во вкладку “Дизайн нижнего колонтитула”. Я нахожу эту возможность очень полезной так как, это позволяет отвести дополнительное место под полезные гаджеты, которые вы не хотели бы видеть в верхней части вашего блога.

И третий элемент настроек в разделе “Дизайн” это размеры страницы. Настройки производятся во вкладке “Изменение ширины”.

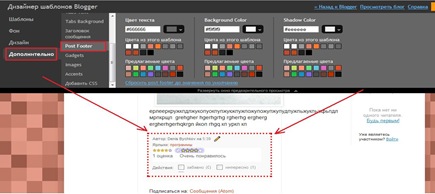
Дополнительные настройки в дизайнере шаблонов blogger
Здесь имеется возможность изменять шрифты и цвета различных элементов страницы, таких как гаджеты и прочие. На данный момент не все разделы дополнительных настроек переведены на русский язык, однако есть вспомогательный момент, – при выборе любого элемента в предварительном просмотре ниже, будут выделяться красными точками элементы , параметры которых вы изменяете. Вот так:
После создания дизайна, нажимаем в правом верхнем углу сохранить шаблон, и вот ваш собственноручно созданный шаблон готов к использованию. К сожалению не все будет работать гладко в Explorer, так как это своего рода пока что пробное нововведение, так что использования старых шаблонов никто еще не отменял, а так же при создании шаблонов в “Дизайнер шаблонов Blogger” у вас не будет возможности создать свое меню подходящее под нужды вашего блога.
Если возникнут какие-либо проблемы при работе с Дизайнером шаблонов для blogger пишите в комментариях.











1 комментариев:
Есть проблема с Заголовком сообщения в Дизайнере шаблонов Blogger: я изменил размер, цвет заголовка сообщения и сделал его жирным, применил к блогу. На главной странице все отображается верно, а вот когда на сообщении нажимаешь "читать дальше", то заголовок не изменяется (остались прежние цвет, стиль и размер заголовка сообщения). Я не могу понять почему?
Отправить комментарий
Оставляйте ваши комментарии