 Я уже рассказывал как сделать меню в блог, в котором оно не предусматривалось, сегодня хочу рассказать как создать вертикальное меню в блог, с большим количеством пунктов, и настраиваемой гаммой цветов. Создать его довольно-таки просто.
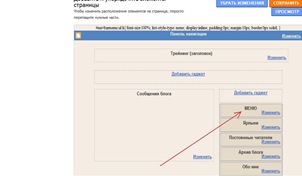
Я уже рассказывал как сделать меню в блог, в котором оно не предусматривалось, сегодня хочу рассказать как создать вертикальное меню в блог, с большим количеством пунктов, и настраиваемой гаммой цветов. Создать его довольно-таки просто.Итак заходим в настройки нашего блога, а именно в Дизайн/Элементы страницы и выбираем место где мы хотим чтобы располагалось наше меню.
Затем в гаджетах выбираем HTML/JavaScript и вставляем в него следующий скрипт:
<style type="text/css">После чего у вас появится меню. Далее опишу как его настроить:
/* Edit by lagunof.blogspot.com*/
#ddblueblockmenu{
border: 1px solid #000000; /*Main Border Color */
border-bottom-width: 0;
width: 100%;
}
#ddblueblockmenu ul{
margin: 0;
padding: 0;
list-style-type: none;
font: normal 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
}
#ddblueblockmenu a{
display: block;
padding: 3px 0;
padding-left: 9px;
width: 94%; /*94% minus all left/right paddings and margins*/
text-decoration: none;
color: #000000; /* Menu Font Color */
background-color: #ffffff; /*Menu background Color */
border-bottom: 1px solid #90bade; /*Bottom border color */
border-left: 7px solid #000000; /*Left border color */
list-style-type:none;
}
* html #ddblueblockmenu a{ /*IE only */
width: 94%; /*IE 5*/
width: 94%; /*94% minus all left/right paddings and margins*/
}
#ddblueblockmenu a:hover {
background-color: #2586d7; /*Menu background Color On Hover*/
border-left-color: #1c64d1; /*Left border color On Hover*/
}
#ddblueblockmenu div.menutitle{
color: #ffffff; /* Title Font Color */
border-bottom: 1px solid black;
padding: 1px 0;
padding-left: 5px;
background-color: #000000; /*Menu Tite Background Color*/
font: bold 90% 'Trebuchet MS', 'Lucida Grande', Arial, sans-serif;
}
/* Made By AllBlogTools.com */
</style>
<div id="ddblueblockmenu">
<div class="menutitle">МЕНЮ</div>
<ul>
<a href="http://lagunof.blogspot.com/">Главная</a>
<a href="http://lagunof.blogspot.com/p/blog-page.html">Статьи списком</a>
<a href="http://bomtemplate.com/">Шаблоны блоггер</a>
<a href="http://lagunof.blogspot.com/search/label/Blogger%20%D1%81%20%D0%BD%D1%83%D0%BB%D1%8F">Блоггер с нуля</a>
<a href="http://lagunof.blogspot.com/search/label/%D0%9F%D1%80%D0%BE%D0%B4%D0%B2%D0%B8%D0%B6%D0%B5%D0%BD%D0%B8%D0%B5%20%D1%81%D0%B0%D0%B9%D1%82%D0%BE%D0%B2">Продвижение сайтов</a>
<a href="#">Редактировать</a>
</ul></div><font size="1">Переработанно<a
href="http://lagunof.blogspot.com/">lagunof.blogspot.com</a
href="http:></font>
1. Названия пунктов меню (выделенные красным) вы как догадались можете менять самостоятельно под вам необходимые.
2.Ссылки перед названиями меню вы менять на свои, так как в исходном коде стоят ссылки на наш блог.
3. Меняем цвета меню под ваш блог.
-Зеленым цветом в скрипте выделены элементы меню, перед которыми идет шестизначный код цвета. Любой из них вы можете изменить на свой, для этого рекомендую использовать программу ColorPic о которой я рассказывал в статье “Изменяем цвет шапки шаблона вручную”, и которую можно скачать
-Элементы меню:

Menu Background Color Hover – цвет подсветки меню при наведении курсора.
Вот так просто можно сделать свое меню в блоггер, что существенно облегчит восприятие структуры блога вашим читателем. Если возникнут какие либо проблемы, то не стесняйтесь писать в комментариях.







12 комментариев:
Красота! Всё получилось с первого раза. Сделал шрифт пожирнее и вуаля! Наконец-то я немного цивилизовал своё примитивное меню)) Спасибо огромное!
Пробовал я пробовал переделать меню под себя, но мои поверхностные знания CSS не позволили мне сделать то, что я хочу, поэтому нашёл альтернативный путь, есть программа cssMenuGenerator, так вот там вообще всё максимально удобно, можно сделать меню любого вида, всё очень просто, либо горизонтальное либо вертикальное, в конце даётся 2 кода, один вставляем между тегами head и /head в коде блога, другой добавляем в HTML гаджет. Скачать программу с инета не проблема, она вроде бы бесплатная. Обязательно попробуйте, замечательная вещь, и на будущее пригодится!
просто супер респект))
Добрый день, Сергей.
Такой вопрос, а это меню не "съест" ширину блога, которая максимальна (в шаблоне) 1000 пикселей?
Или ширина меню добавится к ширине блога?
Съесть не должно.
Скажите пожалуйста, а если у меня в одном пункте, например, "все для блога" несколько страниц, то есть, статей, то как это в одни пункт меню убрать
Не понял ваш вопрос. Для того чтобы статьи попадали в один раздел меню вам надо в админпанели в блоггере, где вы статьи пишите в ярлыках писать только этот раздел меню. Ответил на ваш вопрос?
Спасибо...
А можно сделать как у вас меню. Так чтобы счетчик после пункта был.
да в гаджете меню есть галочка отображать число постов, поищите
Про этот гаджет я знаю. Но там меню стандартное, а хочется какого-то изысканного меню.
здравствуйте, Сергей!
спасибо за познавательные статьи, да еще и написанные так что , я могу сама все настроить (или почти все))
не нашла у вас инфо о том, как сделать список из слов (допустим брендов), которые упоминаются в различных постах и переадресацию на них. Можете рассказать как это сделать??
Отправить комментарий
Оставляйте ваши комментарии