 Наверное многие из вас посещали сайты на которых перед загрузкой появлялось всплывающее окно, с предупреждением, например : “Внимание! Вы должны подтвердить, что вам есть 18 лет…” . Большинство блоггеров простые люди, у которых есть свои хобби, и зачастую кажется что блоггер не может предоставить вам всех возможностей, как сайт, однако мы уже неоднократно доказывали, что на базе блоггера можно сделать практически полноценный сайт, просто необходимо уметь использовать Java скрипты… Так вот о том как сделать предупредительное всплывающее окно, либо несколько окон в виде диалога, например где вы просите ввести имя посетителя и пойдет речь дальше.
Наверное многие из вас посещали сайты на которых перед загрузкой появлялось всплывающее окно, с предупреждением, например : “Внимание! Вы должны подтвердить, что вам есть 18 лет…” . Большинство блоггеров простые люди, у которых есть свои хобби, и зачастую кажется что блоггер не может предоставить вам всех возможностей, как сайт, однако мы уже неоднократно доказывали, что на базе блоггера можно сделать практически полноценный сайт, просто необходимо уметь использовать Java скрипты… Так вот о том как сделать предупредительное всплывающее окно, либо несколько окон в виде диалога, например где вы просите ввести имя посетителя и пойдет речь дальше.Итак, первый вариант предупредительного окна:
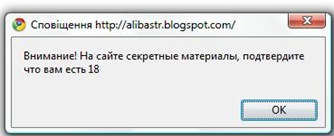
1. Окно предупреждения с кнопкой “OK”
Окно в котором вы просто спрашиваете : “ Вам есть 18 лет, на сайте находятся материалы для взрослых” – это пример, написать можете любое сообщение, которое хотите донести читателю, ниже будет кнопка “OK” при нажатии на которую читатель попадет на ваш сайт.
Скрипт необходимо вставить пустой гаджет в разделе : Настройки/Элементы страницы/Добавить гаджет , выбираем HTML/Java script и вставляем в него следующий скрипт:
<script type="text/javascript">В этом скрипте можете изменить текст сообщения (красная строчка), и далее строчку зеленым, это строчка которая будет всплывать если у вашего посетителя отключены Java скрипты , и окно не может быть запущенно. При нажатии кнопки “OK” или кнопки “Х” – закрыть, посетитель в обоих случаях попадает на ваш блог.
alert(' Внимание! На сайте секретные материалы, подтвердите что вам есть 18 ')
</script>
<noscript>Активируйте Java Scripts чтобы прочесть важное сообщение.</noscript>

2. Окно предупреждения с кнопкой “ OK” и “Cancel”
Это вариант предупреждения, где у читателя будет возможность отказаться от попадания на ваш блог. Для этого тем же путем вставляем в гаджеты следующий скрипт:
<script type="text/javascript">В данном скрипте вы необходимо изменить текст предупреждения на свой (выделен красны), а так же ссылки для переходов:
confirm(' На данном сайте есть секретные материалы, вы хотите продолжить?');
if (confirm(' На данном сайте есть секретные материалы, вы хотите продолжить?')) {
window.location = "http://lagunof.blogspot.com/";
}
else {
window.location = "http://www.google.com/";
}
</script>
-зеленым выделена ссылка куда должен попасть читатель, если он нажал “ОК” (теоретически главная страница вашего блога)
-Желтым выделена ссылка куда должен попасть читатель, если он нажмет отмену.

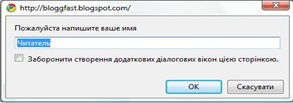
3. Окно предупреждения с диалоговой формой:
В данном случае нам необходимо будет добавить два гаджета.
-Первый:
<script type="text/javascript">В нем изменяем текст сообщения на свой (красным), затем текст просьбу написать имя посетителя(зеленым), предлагаемое имя (синим) и текст в случае, если у читателя не активированы Java scripts в браузере (оранжевый).
alert(' Вы зашли на сайт на котором находятся секретные материалы, будьте внимательны! ')
var yourName = prompt("Пожалуйста напишите ваше имя", "Читатель");
</script>
<noscript>Включите java скрипты чтобы прочитать важное сообщение</noscript>
<script type="text/javascript"></script>
- Второй скрипт, добавляем рядом с первым, либо в боковой панели, либо в шапке, так как там будет написан текст приветствия. Скрипт следующий:
Большое спасибо<script type="text/javascript">document.write(yourName)</script>! Наслаждайтесь пребыванием на нашем сайте, всегда вам рады, не забудьте рассказать знакомым о нас <script type="text/javascript">document.write(yourName)</script>Здесь изменяем красные строки на текст приветствия который вы желаете. В общей последовательности все будет выглядеть вот так:
 После нажатия “ОК” читатель перейдет ко второму окну:
После нажатия “ОК” читатель перейдет ко второму окну: 
Если он впишет свое имя, то там где вы добавили второй гаджет будет текст приветствия :

Ну вот и все. Наслаждайтесь!!!






3 комментариев:
Здравствуйте, Сергей!
Подскажите, пожалуйста, есть ли скрипт диалоговой формы, где читатель мог бы оставить свои контакты (имя, email, телефон) и комментарии и вопросы для личного общения с автором?
в стадии разработки ! все блоггеры об этом думают, ведь это будет что-то вроде регистрации... но пока немогу вам точно ответить на этот вопрос.
Спасибо очень понравилась статья!!!Уже реализовал у себя эту функцию!!!
Отправить комментарий
Оставляйте ваши комментарии