Долгие годы пользователи интернета, а так же создатели сайтов мучились из-за того что могли использовать лишь несколько шрифтов на своих ресурсах.
Сегодня же Google запустил новый сервис “Google web fonts” со слоганом – “Making the Web Beautiful!” (Делая Web красивым). Этот сервис поможет вам использовать различные шрифты из Google директорий в вашем блоге, либо на сайте без всяких регистраций и подписей. Использование шрифтов не имеет никаких ограничений. Сделайте свой блог красивее прямо сейчас. Итак приступаем…
Шаг 1: Сохраните резервную копию шаблона.
Этот шаг практически всегда на первом месте, перед тем как будут вноситься какие-либо изменения в тело шаблона. Для этого зайдите в настройки блога, Вкладка Дизайн/Изменить HTML и нажмите кнопку загрузить весь шаблон.
Шаг 2: Выберите шрифт.
Для этого зайдите

Шаг 3: Получите код шрифта.
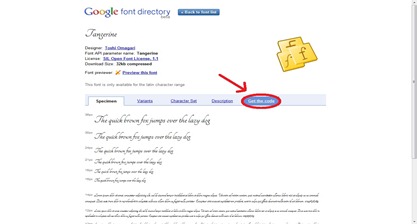
В этой статье я буду использовать шрифт “Tangerine”, который понравился мне больше всего. Для того чтобы получить его код, нажмите на название и откроется

Шаг 4: Добавляем код в тело шаблона
Теперь вам необходимо скопировать предоставляемый код и вставить его в тело шаблона. Вставлять код необходимо сразу после тэга:
<head>
Вставляемый код должен выглядеть примерно так:
<link href='http://fonts.googleapis.com/css?family=Tangerine' rel='stylesheet' type='text/css'>
Необходимо заметить, что перед закрывающим тэгом стоит поставить вот такой слэш “/”, так что верхний код будет выглядеть вот так:<link href='http://fonts.googleapis.com/css?family=Tangerine' rel='stylesheet' type='text/css'/>Копируете этот код и вставляете как уже упомянуто после тэга:
<head>
Код шрифта должен идти сразу же после тэга <head> , иначе могут возникнуть проблемы при просмотре шрифтов в Explorer и FireFox.
Далее нажимаем сохранить шаблон.
Теперь код добавлен в ваш шаблон.
Шаг 5: Добавляем CSS код в ваш шаблон.
Финальный шаг. Вы должны добавить следующий код там где вы хотите изменить шрифт в теле статьи. Для этого необходимо будет перейти при написании статьи в раздел “Изменить HTML”. Затем для того предложения в котором хотите изменить шрифт вставляем код:
<div style="font-family: 'Название шрифта', serif;">Ваш текст</div>
Вместо “Название шрифта” пишет название того шрифта который выбрали
Вместо “Ваш текст” пишет необходимый текст.
Если вы хотите изменить шрифт :
-Названия блога;
-Названия статьи;
-Текста всей статьи;
-Текста в боковых панелях.
То вам необходимо добавить Css код и для них. Не переживайте это совсем не сложно.
1.Чтобы изменить шрифт названия статьи найдите в теле шаблона следующий тэг:
.post h3
или
.post-title h3
Это основные виды общего CSS кода для названия статей в блоггере. Далее вам необходимо добавить, либо модифицировать следующий тэг ниже если он уже имеется в вашем шаблоне:
font-family: 'Название вашего шрифта';
Изменит “Название вашего шрифта” на название шрифта который вы выбирали во 2ом шаге.
В целом код после модификации должен выглядеть примерно так:
.post h3 {
font-family: 'Your Font Name';
}Для остальных шрифтов ищите такие тэги:
-Заглавие блога: h1
-Название статьи: post h3 либо .post-title
-Шрифт статьи: .post-body
-Боковая панель: .sidebar h2
Если вы хотите изменить шрифт в данных 4 позициях, ищите, их тэги в шаблоне, и затем как и при изменении заголовка статьи вставляйте тэг :
font-family: 'Название вашего шрифта';
после него.
Стоить заметить, что в некоторых шаблонах тэги заголовков могут отличаться, так что придется искать подобные тэги






9 комментариев:
ne vidno polobina texta, iz za kolonki sprava :(
Какого именно текста???
Приветствую вас и у меня к вам вопрос
Шаг 4: Добавляем код в тело шаблона
Теперь вам необходимо скопировать предоставляемый код и вставить его в тело шаблона. Вставлять код необходимо сразу после тэга:
хеад
Вставляемый код должен выглядеть примерно так:
здесь тот код что у вас
Необходимо заметить, что перед закрывающим тэгом стоит поставить вот такой слэш “/”, так что верхний код будет выглядеть вот так:
здесь так же, тот код что у вас, пишу так
потому что не пропустил редактор с кодом,
думаю понимаете что хочу спросить
если я, это проделаю, у меня все статьи, которые я буду писать будут одного шрифта или только одна статья, спасибо за ответ
после добавления кода в телошаблона , Ваш шаблон начнет понимать шрифты которые Вы ему укажите. Но в статьях еобходимо будет писать коды в разделе HTML , для заголовков и прочего изменения вступят для всего!
Использую Мозилу. Действительно не видно текста из-за применения тега pre. В CSS свойствах нужно указать white-space и word-wrap.
У меня не получается- копирую код, ставлю слеш, вставляю сразу после head- кстати, у меня тоже через мозиллу и не видно полностью текста по правому полю. Поэтому не поняла- след. строкой после хеда ставить или на той же? Но в обоих случаях выдает при попытке сохранения:
"Не удалось проанализировать ваш шаблон, так как он неправильно сформирован. Убедитесь, что все элементы XML правильно закрыты.
Сообщение об ошибке в XML: The element type "link" must be terminated by the matching end-tag "".
Помогите, плиз, разобраться
Побробуйте вставить код который предоставлен в статье, если сработает, значит что-то вы не так делаете!
Встявлять надо под ХЕАД...
В ошибке написано, что ссылка не закрыта. А закрываем мы ее наклонным слэшем.
Побробуйте с ним и без него ...
Намного проще поменять шрифт в секции "/* Variable definitions" шаблона.
В название блога вставила картинку. В итоге само название блога оказалось поверх рисунка, а хотелось чтоб было посередине (там просто серый фон). Что нужно сделать, чтоб переместить название ниже?
Отправить комментарий
Оставляйте ваши комментарии